نوشتههای برچسبخورده با windows live writer
با Zoundry Raven همهجا وبلاگ بنوسید
نوشتهشده به وسیلهٔ محمد جعفر در نرمافزارهای دیگر, آموزش, دانلود نرم افزار, سرویس های وبلاگ در ژانویه 24, 2011
سلام.
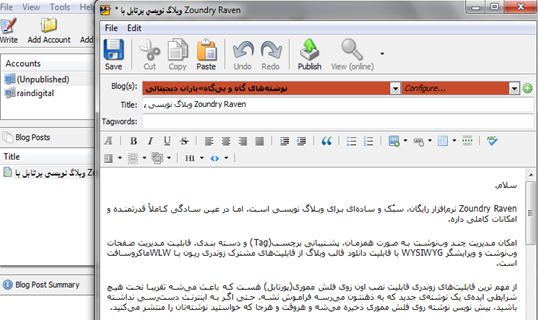
Zoundry Raven نرمافزار رایگان٬ سبُک و سادهای برای وبلاگ نویسی است. اما در عین سادگی کاملاْ قدرتمنده و امکانات کاملی داره.
امکان مدیریت چند وبنوشت به صورت همزمان٬ پشتیبانی برچسب(Tag) و دسته بندی. قابلیت مدیریت صفحات وبنوشت و ویرایشگر WYSIWYG با قابلیت دانلود قالب وبلاگ از قابلیتهای مشترک زوندری رِیوِن با WLWماکروسافت است.
از مهم ترین قابلیتهای زوندری قابلیت نصب اون روی فلش مموری(پورتابل) هست که باعث میشه تقریبا تحت هیچ شرایطی ایدهی یک نوشتهی جدید که به ذهنتون میرسه فراموش نشه. حتی اگر به اینترنت دسترسی نداشته باشید٬ پیش نویس نوشته روی فلش مموری ذخیره میشه و هروقت و هرجا که خواستید نوشتهتان را منتشر میکنید.
مثلا من مدتی اینترنتم خراب شده بود. مطلب موردنظرم رو با زوندری توی خونه نوشتم و تو کافی نت منتشرش کردم. این توجیح خوبیه برای دانلود این نرمافزار و اینکه نگیم هر وقت ایدهای برای نوشتن داشتم٬ ویرایشگر کنترلپنل وبلاگ هست!
یکی از قابلیتهای زوندری که در WLWندیدم٬ گزارش کاملی از لینکها٬ عکسها و برچسبهای نوشتهها و صفحات است. مثلا ببینید:

خب. حالا میرسیم به نقطه ضعف ها. اولاً ظاهر WLWماکروسافت قشنگ تر و امروزی تره. GUI زوندری ریون به من حس نوستالژی میده! ثانیاً دکمهی RTL رو هرچی گشتم پیدا نکردم. فارسی نویسی سخت میشه. مجبورم دستی کد dir="rtl" style="direction: rtl;" رو بنویسم.

Windows Live Writer کار نمی کنه! چی کار کنم؟
هرچقدر Publish رو میزنید، مطلبتون پست نمیشه و Error میده؟
WLW نمیتونه قالب وبلاگتونو کامل دانلود کنه؟
چرا؟ چون https تو ایران فیلتر شده!
WLW سعی میکنه برای برقراری یک ارتباط امن، از طریق HTTPS مطلب رو بفرسته و دیگر کارهای تعاملی با وبلاگ رو انجام بده. خب باید یه جوری حالیش کنیم که از HTTPS استفاده نکنه ولی هر سوراخی رو میگردی چیزی پیدا نمی کنی!
پس چیکار کنم؟کار سختی لازم نیست انجام بدید. من راه حلو پیدا کردم. کافیه به این پوشه برید:
C:\Documents and Settings\YOUR USERNAME\Local Settings\Application Data\Windows Live Writer\ResourceCache\live\
و پرونده BlogProvidersB5.xml رو با یک نرم افزار ویرایش متن مثل NotePad یا Dreamweaver باز کنید.
این تیکه رو پیدا کنید:
<provider>
<id>556A165F-DA11-463c-BB4A-C77CC9047F22</id>
<name>WordPress.com</name>
<description>
WordPress is a state-of-the-art semantic personal publishing platform with a focus on aesthetics, web standards, and usability.
</description>
<link>http://www.wordpress.com/</link>
<clientType>WordPress</clientType>
<postApiUrl><![CDATA[
http://<blogname>.wordpress.com/xmlrpc.php
]]></postApiUrl>
<homepageUrlPattern>\.wordpress\.com</homepageUrlPattern>
<rsdHomepageLinkPattern>\.wordpress\.com</rsdHomepageLinkPattern>
<appid xpp:if=»passportenv is ‹INT'»>1744835654</appid>
<appid xpp:if=»passportenv is ‹Production'»>1073746946</appid>
<rsdClientTypeMappings>
<mapping rsdClientType=»wordpress» clientType=»WordPress» />
<mapping rsdClientType=»movabletype» clientType=»MovableType» />
</rsdClientTypeMappings>
<options>
<supportsHttps>No</supportsHttps>
<supportsScripts>No</supportsScripts>
<supportsEmbeds>No</supportsEmbeds>
<commentPolicyAsBoolean>Yes</commentPolicyAsBoolean>
<trackbackDelimiter>Space</trackbackDelimiter>
<contentFilter>WordPress</contentFilter>
<defaultView>WebLayout</defaultView>
<adminUrl><![CDATA[
{blog-postapi-url}/../wp-admin/
]]></adminUrl>
<postEditingUrl><![CDATA[
{blog-postapi-url}/../wp-admin/post.php?action=edit&post={post-id}
]]></postEditingUrl>
<maxCategoryNameLength>55</maxCategoryNameLength>
<fileUploadNameFormat xpp:if=»version gte 12.0.1489.0207″>{AsciiFileName}</fileUploadNameFormat>
<fileUploadNameFormat xpp:if=»version lt 12.0.1489.0207″>{FileName}</fileUploadNameFormat>
<invalidPostIdFaultCodePattern>^404$</invalidPostIdFaultCodePattern>
<postDateFormat>yyyyMMdd’T’HH›:’mm›:’ss’Z'</postDateFormat>
<supportsMultipleCategories>Yes</supportsMultipleCategories>
<supportsPostAsDraft>Yes</supportsPostAsDraft>
<futurePublishDateWarning>No</futurePublishDateWarning>
<supportsEmptyTitles>Yes</supportsEmptyTitles>
<requiresHtmlTitles>Yes</requiresHtmlTitles>
<keywordsAsTags>Yes</keywordsAsTags>
</options>
</provider>
و اون تیکه که Bold شده(تگ supportsHttps) رو به شکلی که میبیند تغییر بدید. یعنی Yes ای رو که بین دو تگ نوشته رو پاک کنید و بجاش No بگذارید.
تمام!
اگر متوجه نشدید یا حوصله نداشتید(دیگه واقعا ته تنبلی هستید)، پرونده BlogProvidersB5.xml رو از اینجا بارگیری کنید و در پوشه مربوطه کپی کنید.
Link Glossary
رفتم که بفهمم Blog this در ویندوز لایو رایتر مایکرو سافت چی کار میکنه، Link Glossary رو کشفیدم! قضیه این Link Glossary این هستش که شما لیستی از لینک های پر استفاده درست میکنید، بعد در مواقع مورد نیاز با چهار کلیک اون لینک رو اضافه میکنید؛ به طوری که دیگه لازم نیست عنوان لینک، آدرس لینک، توضیح(title) لینک رو وارد کنید و Open in new window رو تیک دار کنید. فکر کنم این قابلیت در نسخه جدید ویندوز لایو رایتر اضافه شده. حالا 4 کلیک رو مینویسم که مطمئن بشید 4 تا کلیکه!
کلیک اول: باز کردن پنجره اضافه کردن لینک (با کلیک روی![]() )
)
کلیک دوم: کلیک روی دکمه Link to
کلیک سوم: کلیک روی Glossary entry
کلیک چهارم: انتخاب لینک مورد نظر
و سپس دو بار فشردن Enter.
درست کردن لیست هم از این قسمت(Tools->Options :: Link Glossary)انجام میشه



